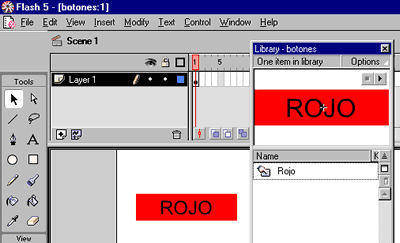
Una vez que terminamos todos los eventos del botón, cerramos con la X del programa pero la de abajo, no la del programa en sí, y volvemos al stage o escenario que está totalmente en blanco, y vamos a ver en nuestra librería el botón llamado rojo, lo dragueamos al escenario:
Entonces ahora practiquemos y hagamos los siguientes: uno que diga
verde,
azul, el otro de cualquier color que diga
email y el último que diga
Home.

No hay comentarios:
Publicar un comentario