Entorno de trabajo
Cuando abrimos el programa, lo primero que encontramos es la pantalla en blanco, lo que llamamos comúnmente "STAGE", el escenario, la pantalla donde vamos a realizar toda la animación. Por arriba podemos observar, la linea de tiempo que está compuesta por FRAMES (cuadros) y LAYERS (capas).

Automáticamente, se nos abren varias ventanas, donde podemos tener al alcance de la mano todas las posibilidades y necesidades para nuestro diseño en flash.
La línea de tiempo nos sirve para darle el tiempo necesario a la animación que vamos a diseñar; la sumatoria de frames equivale a los segundos que queremos que dure nuestra animación. En forma predeterminada, el Flash viene seteado con una velocidad de 12 cuadros por segundo. En forma particular les digo que uno se guía por varios elementos para que sea eficiente una película: si el objetivo es, por ejemplo, utilizarla en una página web, primero hay que determinar si será larga o corta, y luego, que sea DIVERTIDA Y AGRADABLE para el observador, y no que éste diga: "Qué largo que está esto". Otro factor a tomar en cuenta es el peso de la película: más pesado, más tarda en bajar. (Tenemos que tener en cuenta que estas péliculas bajan a la carpeta de temporales del explorador que estemos utilizando para poder ser vistas).
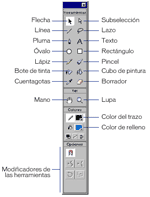
En la parte izquierda de la ventana podemos observar (ver figura anterior) la paleta de herramientas que vamos a utilizar para lograr nuestra animación. Aquellos que ya han utilizado algún programa gráfico reconocerán todas las herramientas, a aquellos que no, les pido que sin miedo comiencen a "jugar", a interiorizarse más con estas herramientas, total, ante la duda, comienzan otro nuevo stage y listo.

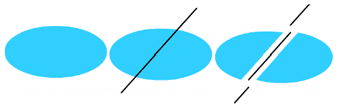
Al utilizar las herramientas Lápiz, Línea, Óvalo, Rectángulo o Pincel, para dibujar una línea sobre otra línea o forma pintada, las líneas que se solapan se dividen en segmentos, en los puntos de intersección. Puede utilizar la herramienta Flecha para seleccionar, mover y remodelar cada segmento independientemente. Las líneas que se solapan creadas con la herramienta Pluma, no se dividen en segmentos en los puntos de intersección,sino que permanecen intactas.

Un relleno; el relleno con una línea que lo corta; los dos rellenos y tres segmentos de línea creados por la segmentación.
Interesante Pagina. Aunque debe tener un poco mas de orden. los videos se demoran mucho en cargar..!!
ResponderEliminarponlo mas detallado para poder entenderlo mejor y evita usar palabras tecnicas
ResponderEliminardeberia tener links para descargar manuales
ResponderEliminarExcelente trabajo, pero sería bueno que pongas entradas para aprender a usar action script.
ResponderEliminarColocar las características que debe tener la pc para que soporte el flash.
ResponderEliminargracias por los aportes... esta muy bueno el blog... aunque podrias mejorar el orden de la pagina y poner imagenes mas claras !!!!
ResponderEliminarPresenta el índice, está organizado,es amigable pero contiene mucho texto, debe mostrar los datos ordenadamente.
ResponderEliminar